Why I am Not Discouraged By My Body Fat-Lean Tissue Graphs


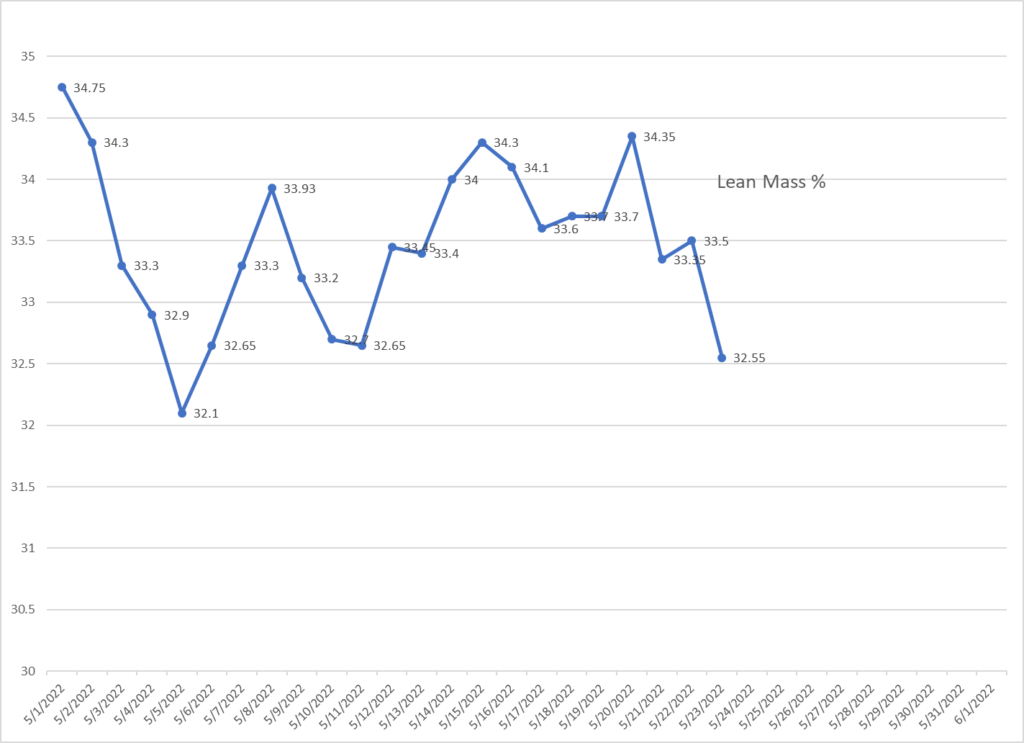
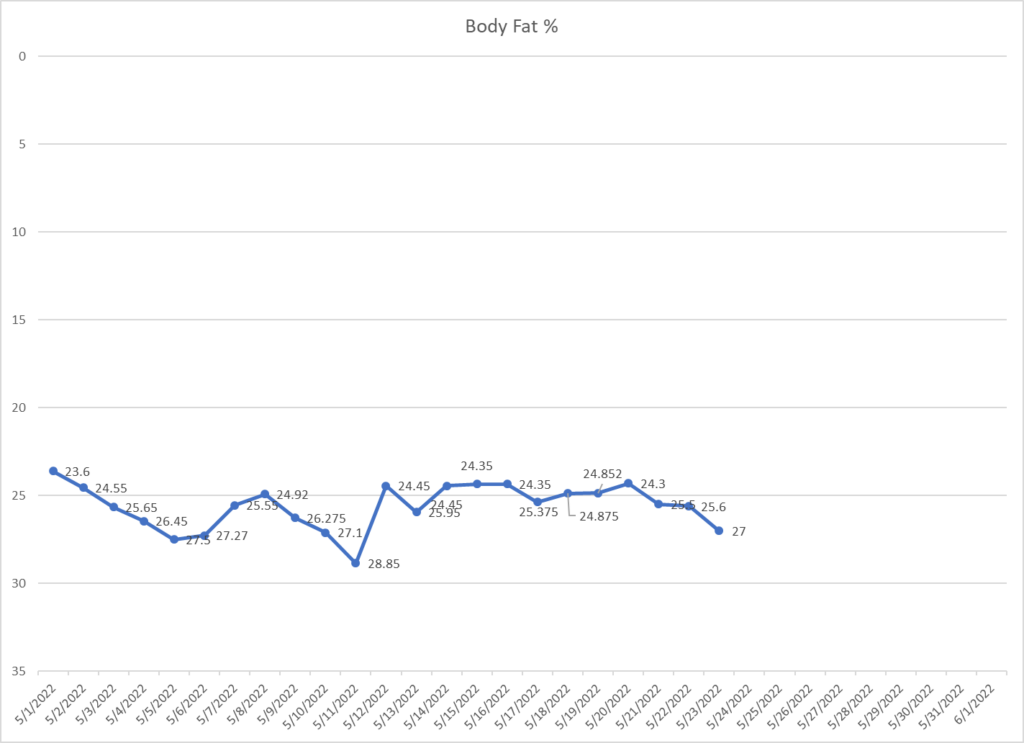
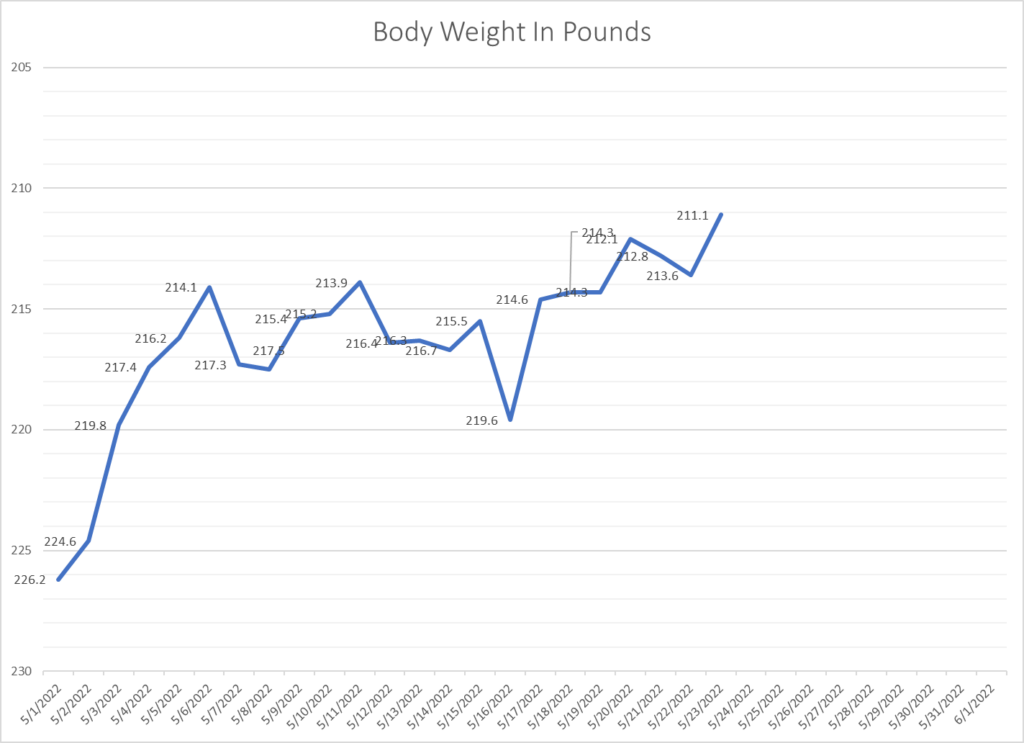
The above graphs show a “flat trend.” And in the short term they are actually in a “down trend.” It would be easy to become discouraged BUT the weight graph following is in an “up trend.” This what I am looking for. What matters is that something is going in the “right” direction. If all are going in the wrong direction, then we need to change something related to diet, exercise or hydration.
I do not know the science of why when weight goes down, the other two go up. But I have seen this for years when using these three graphs to follow my weight loss. That is why it is vital to graph all three, weight, body fat percentage and lean tissue percentage. So when one goes in the wrong direction, the other two, usually, go in the right direction. Most likely this reversing of graphs is caused by water retention or deletion from the body.
The Graph Below Gives Me Positive Reinforcement

I am not worried by the first two graphs because my weight is still coming down. That my body fat and lean tissue are staying the same (roughly) will be handled by my eating more protein (I need 200-220 grams a day) and I need to make sure I get my 40 minutes of intense weight training a week. I am very happy that I have my personal trainer. All of my staff train me as each is great in their own way! The personal training we offer all clients, plus the technology of ARX Machines, both give a boost.
But as I have read recently it can be difficult to lose weight (FAT) and not lose a little lean muscle. But since the lean tissue is in the same range as when I started I am not worried. I am trying to lose FAT!
This is my lowest weight (211.1) in 20 plus years! I am quite pleased. I am going out tonight and I will have a huge rib-eye, some green vegetable and NO bread or desert. This should keep my weight loss going. My goal is 200 pounds with roughly the same lean tissue. Wish me luck!




