Become More
Youthful in 20 Minutes
Twice a Week Guaranteed
Private Gym with Personal Trainers. Award Winning Team. Free Intro Session.


Here's What You Can Gain With Every Session In Just 20 Minutes Twice a Week
You will gain all of this in just 20 minutes twice a week.
Get 30% Stronger in 90 Days or Your Money Back!
Workout 20 minutes twice a week and after just 90 days, you’ll see at least a 30% improvement in your strength, or we’ll give you your money back – GUARANTEED!

These five technologies will work together to improve your health, gain strength, lose weight, and look younger!
You won’t understand until you try it.
to Becoming More Youthful
1. Book Free Session
Call us to schedule your free intro session at our private gym with personal trainers. Once you experience using ARX, you’ll never want to go to a busy, dirty, and boring gym again.
2. A Workout With a Guarantee
20 minutes twice a week, and after just 90 days, you'll see at least a 30% improvement in your strength, or we'll give you your money back - GUARANTEED!
3. Live a Healthier Longer Life
Healthy San Diegans love the sunshine and active lifestyle. Now you’ll have the energy to spend time doing the things you love and enjoying your children and grandchildren. Live life with vitality!
1. Book Free Session
Call us to schedule your free intro session at our private gym with personal trainers. Once you experience using ARX, you’ll never want to go to a busy, dirty, and boring gym again.
2. A Workout With a Guarantee
20 minutes twice a week, and after just 90 days, you'll see at least a 30% improvement in your strength, or we'll give you your money back - GUARANTEED!
3. Live a Healthier Longer Life
Healthy San Diegans love the sunshine and active lifestyle. Now you’ll have the energy to spend time doing the things you love and enjoying your children and grandchildren. Live life with vitality!

The best most efficient full body workout I've ever had. Their techy equipment makes weight training fun. I'm so happy I discovered this gym. As a former competitive athlete I've spent a lot of my life training and I've seen more results in 3 workouts at Leo's Fitness Lab then I have from any other workout. It's a very friendly relaxed environment with an amazing staff of trainers.

Leo and his staff have an incredible state of the art facility. I've been to many gyms and this one is the real deal. The hardest workout I've ever done and it only took 15 minutes. The ARX machines are one of a kind and a great way to track your progress!! Very clean and very safe environment. I can't wait for my next workout! Thanks also!

I want to start by saying that I am 52 years old, I have had two disc replacements in my neck. At one point I felt like I couldn't find a workout that worked for me, with my injury, my age and how much time I could spend working out to get the results I was looking for.
I found the perfect solution! Leo's Fitness Lab.
Leo's Fitness Lab Different?
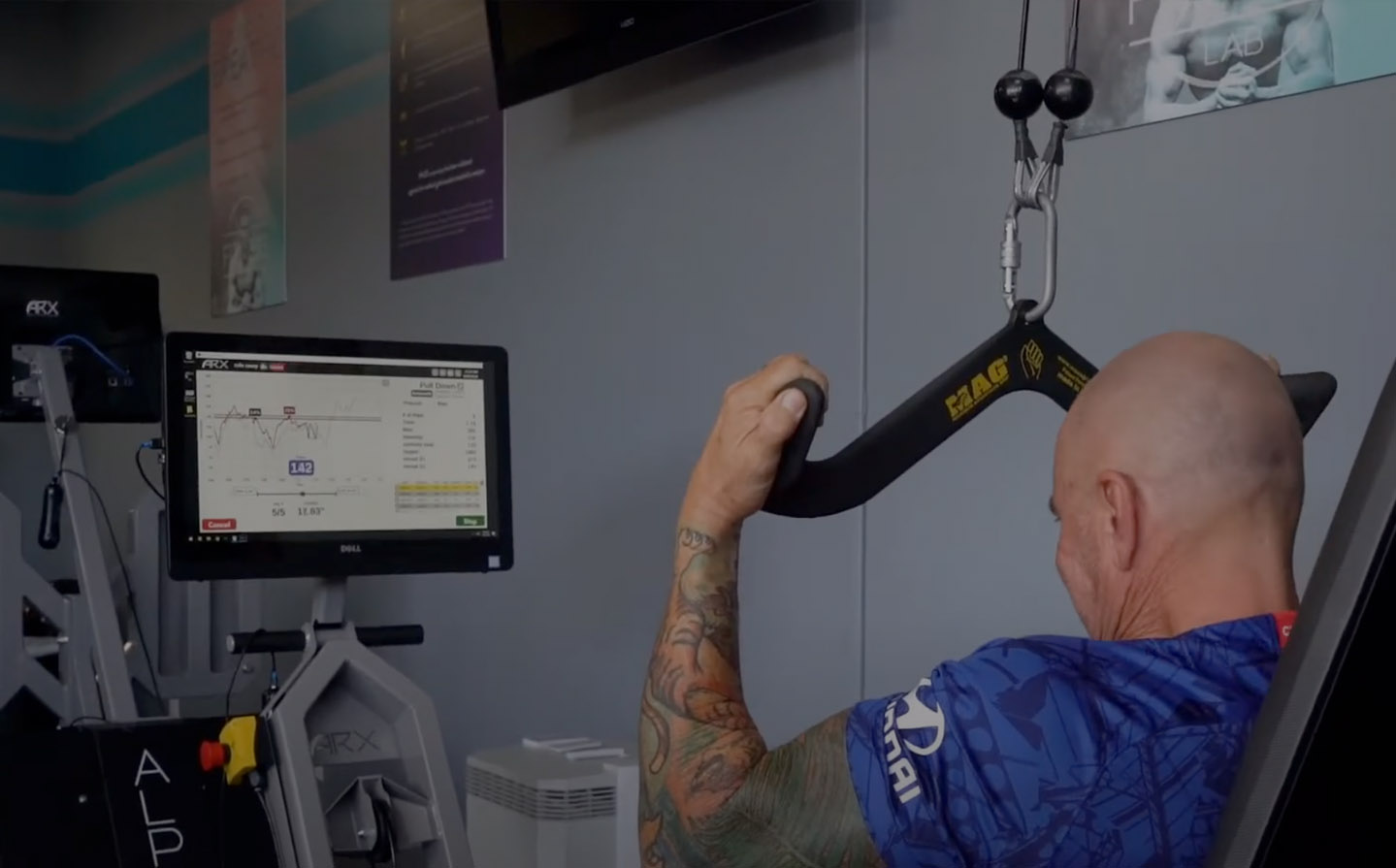
We live in an age where technology is constantly improving. Think about communication and how we went from talking to each other on one of these to today's smartphones in only a few years. In transportation, we've gone from riding around in horse and buggy to driving the supercars of today. Wherever we look, improvements in technology are making our lives better, yet we still exercise like this.
Today, the fitness and rehabilitation industries look much like they did 10, 20, even 50 years ago while cellphones and automobiles reinvent themselves every few years. The fitness industry seems stuck in time rehashing the same old stuff from decades ago. If we wouldn't use a phone from 50 years ago, why are we settling for the same old technology when it comes to our fitness and rehabilitation?
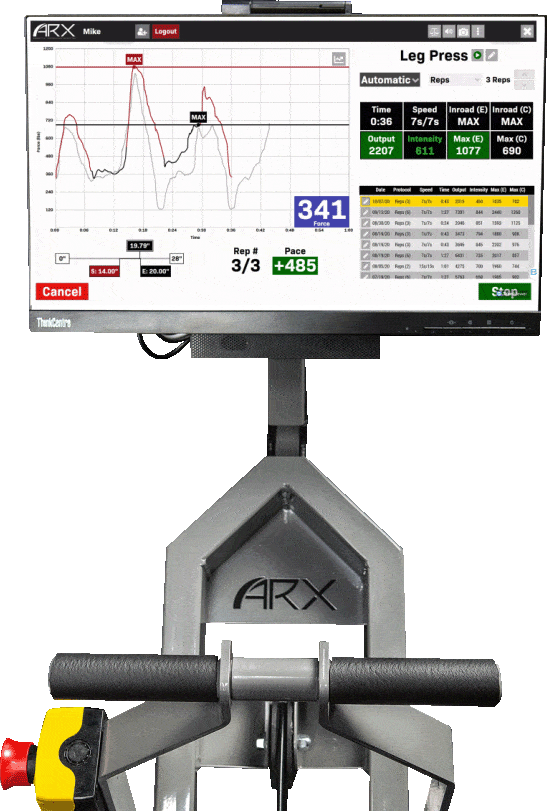
Introducing adaptive resistance exercise, a historic breakthrough in fitness and rehabilitation technology. ARX is the first of its kind making your fitness and rehabilitation safer more efficient and more quantified than ever before. With no weights to drop and the perfect amount of resistance at all times, ARX is computer-controlled, motorized resistance, is always enough and never too much. When you experience this perfect resistance you can achieve all of your fitness or rehabilitation goals in a fraction of the time. Whether you're looking for increased muscle mass, bone density, or injury recovery, ARX is the best tool for the job. Combined with a perfectly matched resistance, we also give you the ability to precisely and effortlessly track your progress. The ARX software quantifies every second of every rep, giving you an unparalleled view in your progress while providing constant real-time motivation.
Testimonial #1: As I get older, and a lot of my friends get older, you know, we're most concerned about losing bone density our muscle mass and just function. So using the ARX is a real safe way for us to get intense muscular work done and help our bones grow in a safe safe manner.
Testimonial #2: For me, being able to workout efficiently and only a couple of times a week has been incredibly important in my schedule. I work out two times a week, 12 minutes at a time and it's been fantastic for me. I get fit in a short amount of time versus working out five days a week in the gym. It's fantastic.
Testimonial #3: I've played sports my whole life. I trained a lot of different styles of athletes every day. The ARX works for a 16 year old lacrosse player trying to put mass on before the season. It can work well for a 52 year-old triathlete who's trying to rehabilitate a knee. ARX is the most powerful tool I have to train my athletes every single day.
ARX's ground breaking technology is fundamentally changing the way we look at fitness and rehabilitation. Building off the ideas of the past. Innovating for the future.
Hundreds of People Get Strong and Live a Healthier Life
Well, it’s great only working out once a week. And seeing the results so quickly is the key, it’s the best part. I started as a New Year’s resolution, so this is the sixth month and I started at almost 130 pounds, and my goal is to get to 115, and I’m only 2 pounds away from that. I’ve never really worked out with weights before, so I really like that I feel like I’m working out with weights. And I definitely feel stronger. And the resistance in that you’re constantly working, so you’re not wasting any time, which I imagine you would do when you’re lifting weights—you lift up and you release, where you’re constantly working both directions. I had absolutely no strength, and now I definitely can feel the strength. We went out on our hunting trip, I had no problem climbing the mountains, carrying all my gear, it was great. The year before, I struggled. Also, you know, I work with young kids, so it definitely has improved my strength. I mean, I can lift a four-year-old if he’s tantrumming, where I couldn’t before, so that’s the difference between twenty pounds and eighty pounds. I had been in pain before. I didn’t have the strength to carry the children around, and now I have no problem at all. In fact, today at work, we were moving furniture because I had to change classrooms, and I had no problems at all, where I couldn’t carry the same piece of furniture this time last year. And I do not have the pain that I did before. Sleeping is easier, don’t have pain in my shoulders, in my arms, in my back. And the restless legs and my hips and sleeping at night has definitely improved too. I don’t take any of the medication that I used to take. I’m sleeping through the night; it’s made incredible improvements in my life all around. I have noticed that I have more energy, and I also was facing difficulties with menopause, and the working out has improved that quite a bit. My metabolism has been improved, it just all around as I said before, it’s made an improvement in every area of my life. I don’t diet at all! All I do is workout at Leo Fit, once a week, you should try it!
Heather R.
Having a personal trainer makes me push myself harder, I push myself to my limits. I like that even though you go for a short amount of time, it really pushes you to your max. And you really get a good workout out of it. I’ve been training here for a month and a half. Probably within the first two weeks, I was already seeing good results, you know, like getting stronger faster. After I’d say maybe about a month, my max in just traditional weightlifting has went up like big numbers. My bench went up, around 20 lbs., and my legs I want to say like 60 lbs. So, big results after working out here. I like that you get, like probably even a better workout, and in just an even shorter amount of time. Getting that quick, hard work out in, definitely helps you know, like managing my time, I guess
Christian V.
What I like best about working out at Leo Fit is you can get so much done in 20 minutes. Being a mom of 3, I have limited time, boys, lots of sports to go to and all. But 20 minutes a day and feel great about yourself—you can’t beat that. I started seeing results by week 3. I know that sounds absurd, but it’s true! My strength has improved drastically. I’ve been here a month, and I can already feel firming in my arms, my legs. I can’t believe in a month that I would feel the results I do. Private training, for me, is the number one thing about LeoFit. I’m competing against myself on a monitor, I have the trainers here pushing me, pushing me when I think I have nothing left in my core, they push and get me to hit levels I would never expect to do on my own. Let’s just say I’m well over 50, and time is working gravity against you. I want to stay healthy, as I said I have children, I want to remain healthy, fit, so that I can keep up, with one day grandchildren! The difference between working out at a bootcamp and LeoFit is I would go to bootcamp four days a week, 45 minutes a session versus I come here twice a week, 20 minutes a session. And I already feel stronger here than the amount of time I was putting in at the other. I enjoy coming in with a friend because we push one another. Not only are we here getting a great workout, but we’re competing against each other as well, which makes it fun.